概念
- 在数据集之中,选择一个元素作为”基准”(pivot),可以随机选择。这里我们选择最后一位。
- 将小于基准的元素移到基准的左边,大于基准的元素移到基准的右边。
- 对基准左边和右边不断重复上面两步,直到所有子集只剩下一个元素为止。
举例
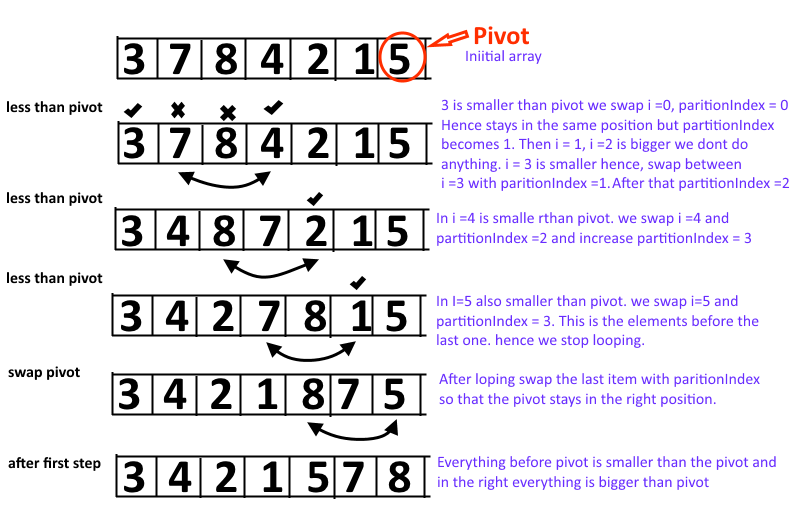
下面只列举了一轮循环是如何进行分区的。

- 初始化时已最后一位元素“5”作为基准,同时分区索引(partitionIndex)为0。
- i=0时,3<5,将i=0和partitionIndex=0的元素互换位置(没发生变化),之后partitionIndex++(变为1)。紧接着7和8都大于5,不做任何处理。i=3时,4<5, 将i=3和partitionIndex=1的元素互换位置,同时partitionIdex++(变为2)。
- i=4时,2<5,将i=4和partitionIndex=2的元素互换位置,同时partitionIdex++(变为3)。
- i=5时,1<5,将i=5和partitionIndex=3的元素互换位置,同时partitionIdex++(变为4)。之后就是基准元素,循环结束。
- 循环结束后,我们将基准元素和partitionIndex=4的元素互换位置。
- 经过这样一轮循环后,小于基准的元素都移动到了左边,大于基准的元素都移动到了右边。
Js的实现
|
|