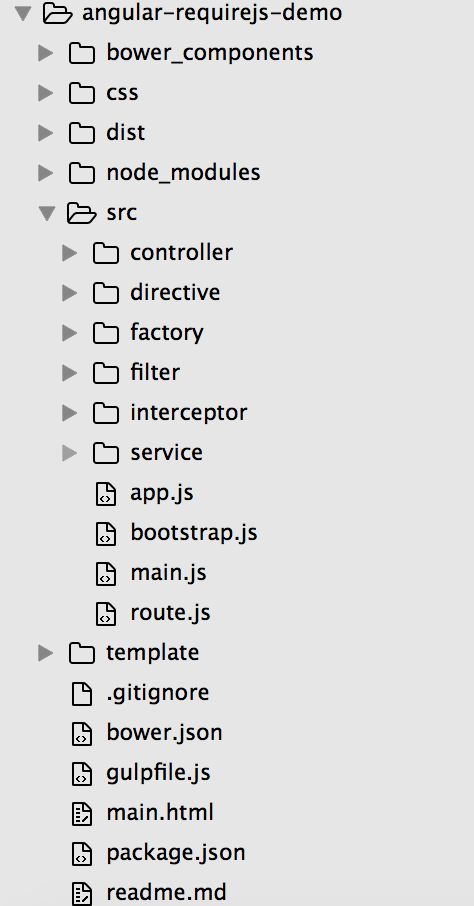
1. 项目结构

如果项目业务逻辑比较多,还是建议使用功能来划分,如user文件下会有controller、service、factory等。这样在编码时不需要到处找文件,后期维护也较容易一些。
2. 结构讲解
下面是程序的入口main.html
|
|
其中script标签中的data-main指定了RequireJs先要执行的文件,也就是src/main.js
|
|
这里是RequireJs的一些配置,其中paths就是定义别名。shim是处理那些不是AMD规范的包。deps是要执行的模块,即bootstrap.js。
|
|
该模块需要依赖angular、app、route这些模块,他们都加载好以后,angular启动名为elephant的app,该app的作用域是整个document。
到这里我们知道必须要创建一个名为elephant的module,他是怎么和项目中的controller、service等建立起联系的呢?请看angular.module('moduleName',[]),该api中第二个参数的意思就是该module依赖的其他module,所以我们可以把所有的controller放到一个叫app.controllers的module中,service放到一个叫app.services的模块中,将他们依赖到elephant这个模块就可以了。 下面看一下app.js:
|
|
可以看出该模块依赖controller/all、service/all,他们分别是angular单独的module——app.controllers和app.services,看一下service/all.js就明白了
|
|
通过这种方式,也可以将filter、directive等依赖到elephant中。
下面看一下route,本例中使用angular自带的angular-route插件,他需要单独下载。另外社区中ui-router也非常火热。
|
|
他只依赖app,给app增加config来实现路由功能的,就是将我们的路由配置告诉$routeProvider这个provider。
到这里整个项目架构已完成,下面介绍下gulp这款构建工具。
3. gulp脚本
目前gulp已经完全取代了grunt,说明他有一定的优势。个人觉得gulp的优势有:
- 代码优于配置 grunt是基于配置文件,而gulp是直接编码。Spring走的就是摒弃复杂的配置文件回归代码的路线。
- 直观,gulp的任务更紧凑;而grunt只是配置了一个个子任务,需要看registerTask中任务的顺序才能明白要做的事情。
下面看一下gulpfile脚本吧
|
|
gulp中src是输入,然后pipe可以接各种处理脚本,最后dest是输出。是不是很类似shell脚本,如:grep src | clean | concat > dest。
每一个task都是集中处理一个任务,通过gulp.start()来指定任务执行的顺序。可以看看grunt任务的配置,很明显没有gulp直观。
|
|